
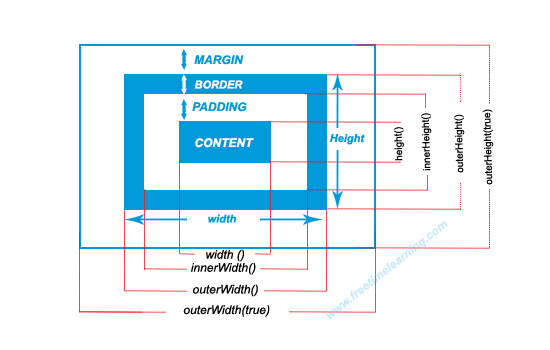
width() and height() methods set or return(get) the width and the height of the element respectively. This width and height method (excludes padding, border and margin) elements . The following example will return the width and height of a specified <div> element.<!DOCTYPE html>
<html>
<head>
<title>jQuery width() and height() Methods</title>
<script src="../js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Box Width : " + $(".box").width() + "px" + "<br />";
txt += "Box Height : " + $(".box").height() + "px";
$(".box").html(txt);
});
});
</script>
<style type="text/css">
.box{
width:300px;
height:120px;
padding:10px;
margin:5px 10px;
background-color:#F60;
border:1px solid #0099da;
color:#FFF;
font-size:18px;
font-style:italic;
font-weight:bold;
line-height:26px;
}
.btn{ padding:6px 15px; margin:0px 10px;}
</style>
</head>
<body>
<button class="btn">Click Here!</button>
<div class="box"></div>
</body>
</html>innerWidth() and innerHeight() methods set or return(get) the inner width and the inner height of the element respectively. This inner width and height includes the padding but (excludes border and margin) on the element. The following example will return the inner width and height of a specified <div> element .<!DOCTYPE html>
<html>
<head>
<title>jQuery innerWidth() and innerHeight() Methods</title>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Box Width : " + $(".box").width() + "px" + "<br />";
txt += "Box Height : " + $(".box").height() + "px" + "<br />";
txt += "Box Inner width : " + $(".box").innerWidth() + "px" + "<br />";
txt += "Box Inner height : " + $(".box").innerHeight() + "px";
$(".box").html(txt);
});
});
</script>
<style type="text/css">
.box{
width:300px;
height:120px;
padding:10px;
margin:5px 10px;
background-color:#F60;
border:1px solid #0099da;
color:#FFF;
font-size:18px;
font-style:italic;
font-weight:bold;
line-height:26px;
}
.btn{ padding:6px 15px; margin:0px 10px;}
</style>
</head>
<body>
<button class="btn">Click Here!</button>
<div class="box"></div>
</body>
</html>outerWidth() and outerHeight() methods set or return(get) the outer width and the outer height of the element respectively. This outer width and height includes padding and border but (excludes the margin) on the element. The following example will return the outer width and height of a specified <div> element.<!DOCTYPE html>
<html>
<head>
<title>jQuery width() and height() Methods</title>
<script src="../js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Box Width : " + $(".box").width() + "px" + "<br />";
txt += "Box Height : " + $(".box").height() + "px";
$(".box").html(txt);
});
});
</script>
<style type="text/css">
.box{
width:300px;
height:120px;
padding:10px;
margin:5px 10px;
background-color:#F60;
border:1px solid #0099da;
color:#FFF;
font-size:18px;
font-style:italic;
font-weight:bold;
line-height:26px;
}
.btn{ padding:6px 15px; margin:0px 10px;}
</style>
</head>
<body>
<button class="btn">Click Here!</button>
<div class="box"></div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>jQuery outerWidth/Height(true) Methods</title>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Box Width : " + $(".box").width() + "px" + "<br />";
txt += "Box Height : " + $(".box").height() + "px" + "<br />";
txt += "Box Outer width (margin included) : " + $(".box").outerWidth(true) + "px" + "<br />";
txt += "Box Outer height (margin included) : " + $(".box").outerHeight(true) + "px";
$(".box").html(txt);
});
});
</script>
<style type="text/css">
.box{
width:300px;
height:120px;
padding:10px;
margin:5px 10px;
background-color:#F60;
border:1px solid #0099da;
color:#FFF;
font-size:16px;
font-style:italic;
font-weight:bold;
line-height:26px;
}
.btn{ padding:6px 15px; margin:0px 10px;}
</style>
</head>
<body>
<button class="btn">Click Here!</button>
<div class="box"></div>
</body>
</html>