
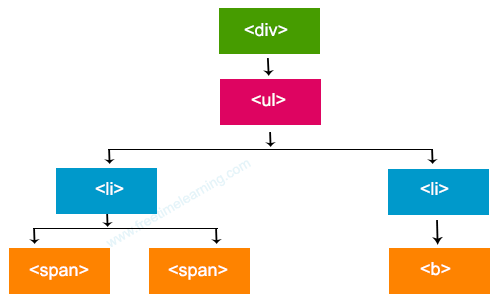
Illustration explained:
| Method | Description |
|---|---|
| children() | Get a set of elements containing all of the unique immediate children of each of the matched set of elements. |
| each() | Iterate over specified elements and execute specified call back function for each element. |
| filter() | Reduce the set of matched elements to those that match the selector or pass the function's test |
| find() | Searches for descendant elements that match the specified selectors. |
| first() | Get the first element of the selected elements |
| last() | Returns the last element of the selected elements |
| eq() | Returns an element with a specific index number of the selected elements |
| next() | Get the next sibling element of the selected element |
| parent() | Get the direct parent element of the selected element |
| nextAll() | Returns all next sibling elements of the selected element |
| nextUntil() | Returns all next sibling elements between two given arguments |
| parents() | Returns all ancestor elements of the selected element |
| parentsUntil() | Returns all ancestor elements between two given arguments |
| prev() | Returns the previous sibling element of the selected element |
| prevAll() | Returns all previous sibling elements of the selected element |
| prevUntil() | Returns all previous sibling elements between two given arguments |
| siblings() | Get all sibling elements of the selected element |
| not() | Remove elements from the set of matched elements |