This is a simple webPage. All we need to do is create a project and inside it create an HTML File named index.html.
<!DOCTYPE html>
<html>
<head>
<title>A nice example for timeline</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js">
</script>
<style>
html{
min-height: 200vh;
}
.ball {
width: 60px;
height: 60px;
margin-top: 120px;
margin-left:200px;
border-radius: 50%;
background-color: pink;
float: left;
}
</style>
</head>
<body>
<body>
<div class="ball first"></div>
<div class="ball second"></div>
<div class="ball third"></div>
<script>
let animation = anime.timeline({
duration: 500,
easing: 'easeInOutSine',
direction: 'alternate',
autoplay:false,
loop: true
});
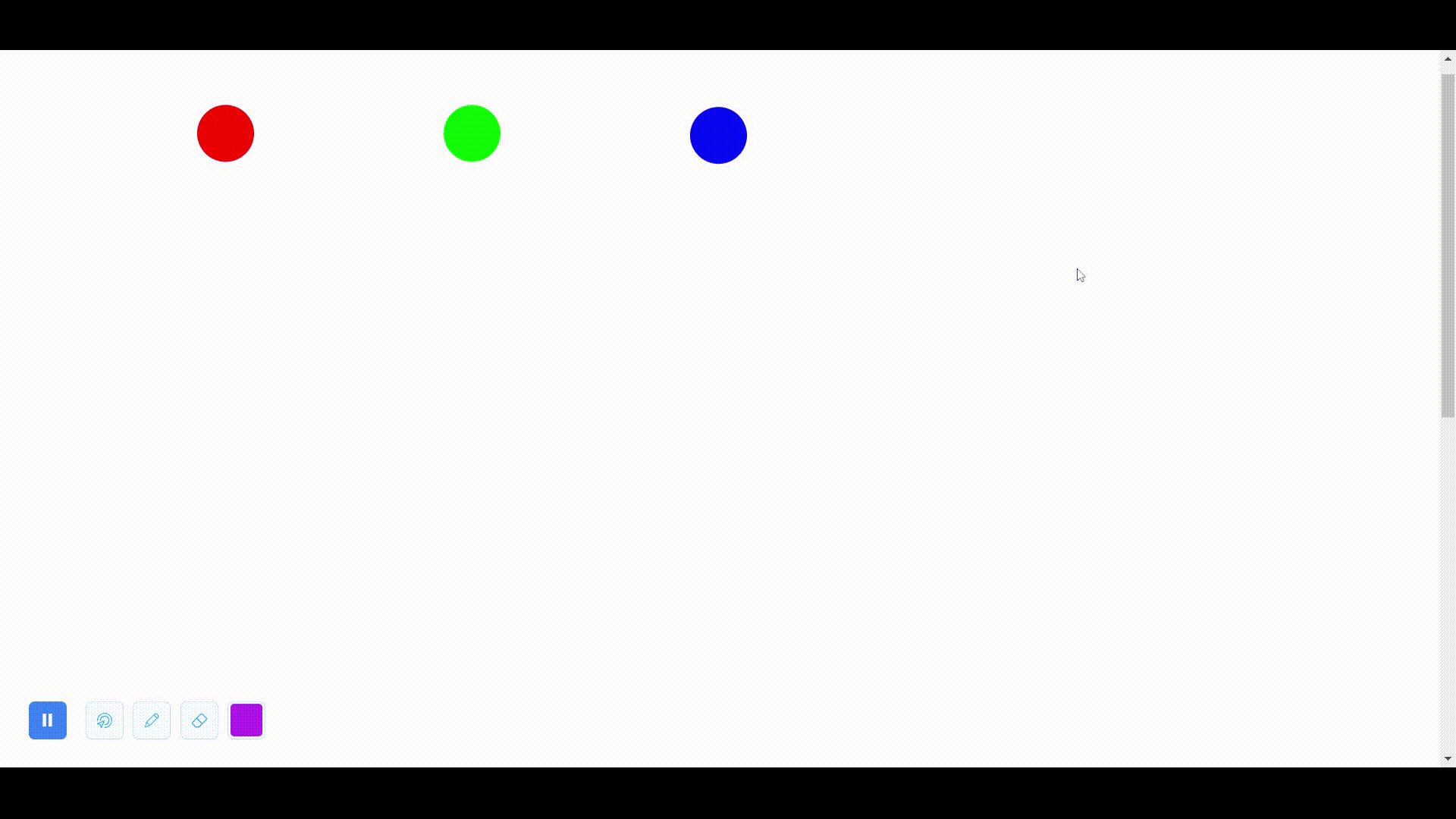
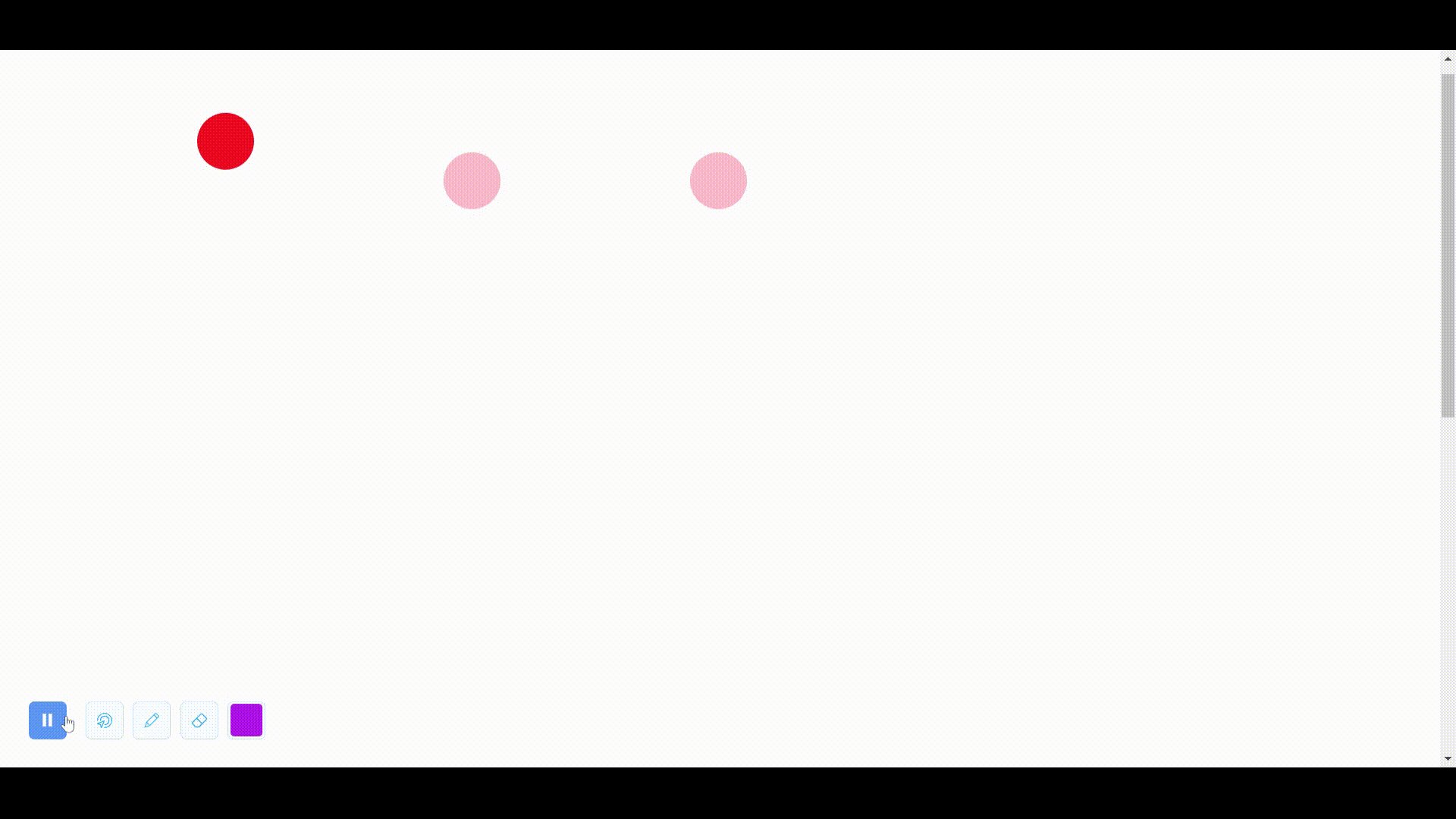
animation.add({
targets: '.first',
translateY: -50,
backgroundColor: 'rgb(255, 0, 0)'
}).add({
targets: '.second',
translateY: -50,
backgroundColor: 'rgb(0, 255, 0)'
}).add({
targets: '.third',
translateY: -50,
backgroundColor: 'rgb(0, 0, 255)'
});
window.onscroll=()=>{
animation.play();
}
</script>
</body>
</html>