d3.js isvar xAxis = d3.svg.axis().| Axis Method | Description |
|---|---|
| d3.axisTop() | Creates top horizontal axis. |
| d3.axisRight() | Creates vertical right-oriented axis. |
| d3.axisBottom() | Creates bottom horizontal axis. |
| d3.axisLeft() | Creates left vertical axis. |
<div class="container">
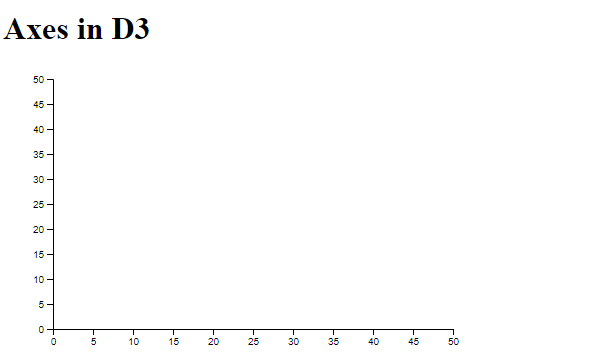
<h1>Axes in D3</h1>
<div id="chart"></div>
</div>var width = 500, height = 500;
var data = [10, 20, 30, 40, 50];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom()
.scale(xscale);
var y_axis = d3.axisLeft()
.scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis);Output :