Session.set(key, value);meteor add sessionmeteor create foldernamecd foldernameimport { Session } from 'meteor/session'Step to Run Application : Run the application from the root directory of the project, using the following command.
meteor
Example : This is the basic example that shows how to use the Sessions component.
Main.html :
<head>
<title>FreeTimeLearn</title>
</head>
<body>
<div>
{{> employee}}
</div>
</body>
<template name="employee">
<h1 class="heading">FreeTimeLearn</h1>
<p>
Session provides a global object that may
be used to hold an arbitrary set of key-value pairs.
</p>
</template>Main.js :
import { Session } from 'meteor/session';
import './main.html';
var emp = {
FirstName: "John",
LastName: "Smith",
Age: 10,
Designation: "System Architecture"
}
Session.set('data', emp);
var display = Session.get('data');
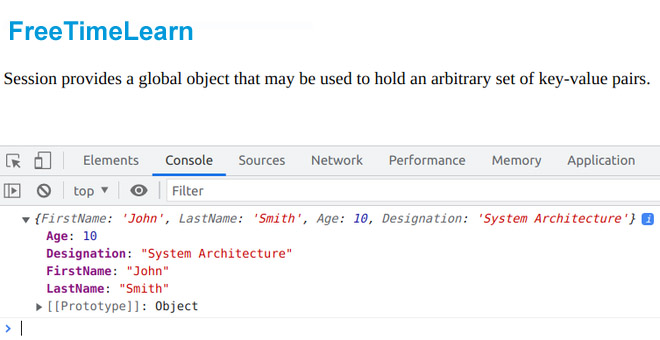
console.log(display);Output : 
Source : meteor